동기와 비동기의 차이

실행순서와 실행 flow가 다른다라는 개념으로 시작하는것이 좋다.

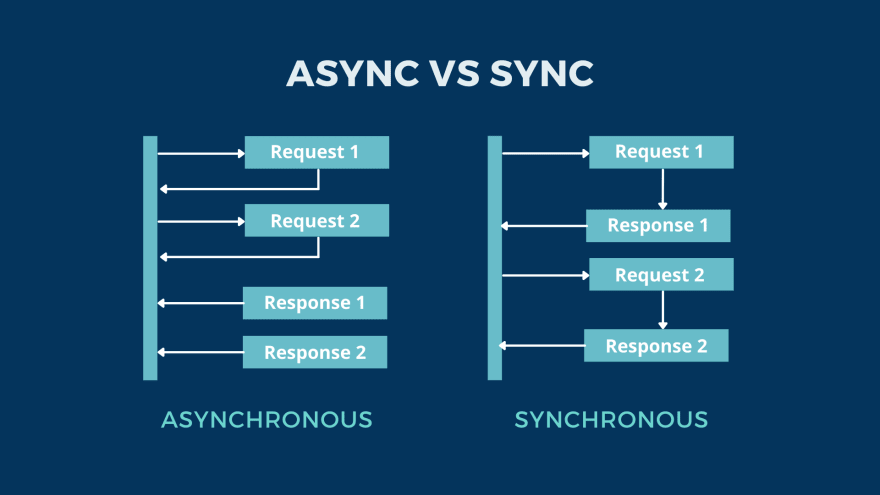
동기(Synchronous)
- 동기는 요청을 보낸 후 응답(response)을 받아야 다음 동작이 이뤄진다.
- 응답을 받기 전 까지 작동 x
- 한번에 한 작업만 순차적으로 메인 스레드에서 작업 된다.
console.log('동기 시작');
console.log('1');
console.log('2');
console.log('3');
console.log('동기 끝');
// 동기 시작
// 1
// 2
// 3
// 동기 끝비동기(Asynchronous)
- 비동기는 요청을 보낸 후 응답을 받기까지 기다리지 않고 다른 동작이 이뤄진다.
- callback으로 응답을 받은 후 다음 작업을 실행한다.
- 데이터를 가져오기까지 앱이 대기상태가 발생한다.
- 데이터의 양이 늘어날수록 앱의 실행속도가 급격히 느려진다.
console.log('동기 ? 비동기');
setTimer(() => {
console.log('Set Timeout 동기일가?');
}, 1000);
console.log('비동기 실행');
// 실행 결과
// 동기 ? 비동기
// 비동기 실행
// Set Timeout 동기일가?
여기서 문제!
javascript는 싱글스레드 프로그램으로 작동한다. 그럼 동기형식으로 작동을 한다는 뜻인데 위에 코드를 보면 비동기 방식으로도 작동되는 것을 확인할 수 있다. 비동기방식은 멀티스레드 방식인데 javascript에서 비동기방식이 어떡해 작동되는지 알아보자.
javascript는 싱글스레드 방식임에도 non-blocking방식을 사용하여 비동기 방식을 사용할 수 있다.
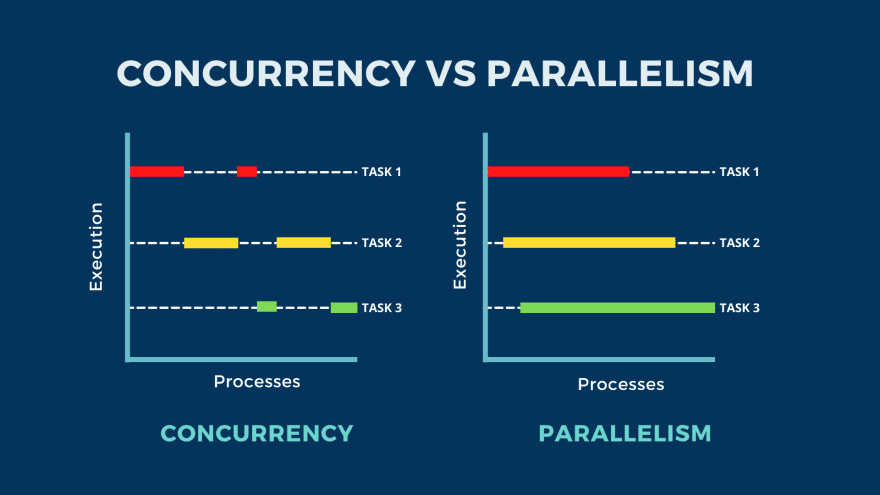
javascript는 멀티스레드 방식이 아니라 동시성으로 작동한다 아래와 같은 그림으로 이해할 수 있다.
동시성과 병렬성의 차이점을 구분

위 그림과 같이 동시성은 싱글스레드 방식임으로 운용되지만 지정된 시점마다 실행되는 부분이 다른 것을 확인 할 수 있다.
javascript의 runtime은 방식이 궁금하다면 아래 사이트를 추천한다.
https://beomy.github.io/tech/javascript/javascript-runtime/
[JavaScript] 자바스크립트 런타임
자바스크립트 런타임의 동작 원리를 이야기 하도록 하겠습니다.
beomy.github.io
javascrpit에서 비동기(Asynchronous)로 동작하는 4가지 방식
- Callback
- Promise
- Generators
- Async & Await
1. callback 함수를 통한 비동기 처리
비동기 함수란 호출부에서 실행결과를 기다리지 않는 함수이다. non-blocking방식이기 때문에 싱글 쓰레드 환경에서 광범위하게 사용된다.
2. Promise
현재 당장 얻을 수 없지만 가까운 미래에 얻을 수 있는 어떤 데이터에 접근하기 위한 방법 제공
원하는 데이터를 얻는데 까지 지연이 발생하는 경우 사용 콜백 지옥을 벗어나게 해준다.
3. Generators
일반 함수와 달리 *을 function 뒤에 붙여 사용하는 함수이며 화살표 함수로 사용이 불가능하다.
function* generator(i) {
yield i;
yield i + 10;
}
const gen = generator(10);
console.log(gen.next().value); // 10
console.log(gen.next().value); // 20
4. Async & Await
비동기처리의 최신문법! promise를 좀 더 깔끔한 방식으로 사용할 수 있다. 추가적인 정보를 확인하고 싶다면 아래와 같은 사이트를 추천한다.
https://ko.javascript.info/async-await
async와 await
ko.javascript.info
참고
https://dev.to/vinaykishore/how-does-asynchronous-javascript-work-behind-the-scenes-4bjl
How does asynchronous JavaScript work behind the scenes?
Introduction: Before going deep into the core of the JavaScript runtime and how async code...
dev.to
'Javascript' 카테고리의 다른 글
| 클로저(Closure)를 알아보자 (0) | 2022.06.23 |
|---|---|
| 인터프리터 언어 vs 컴파일러 언어 (1) | 2022.06.11 |

